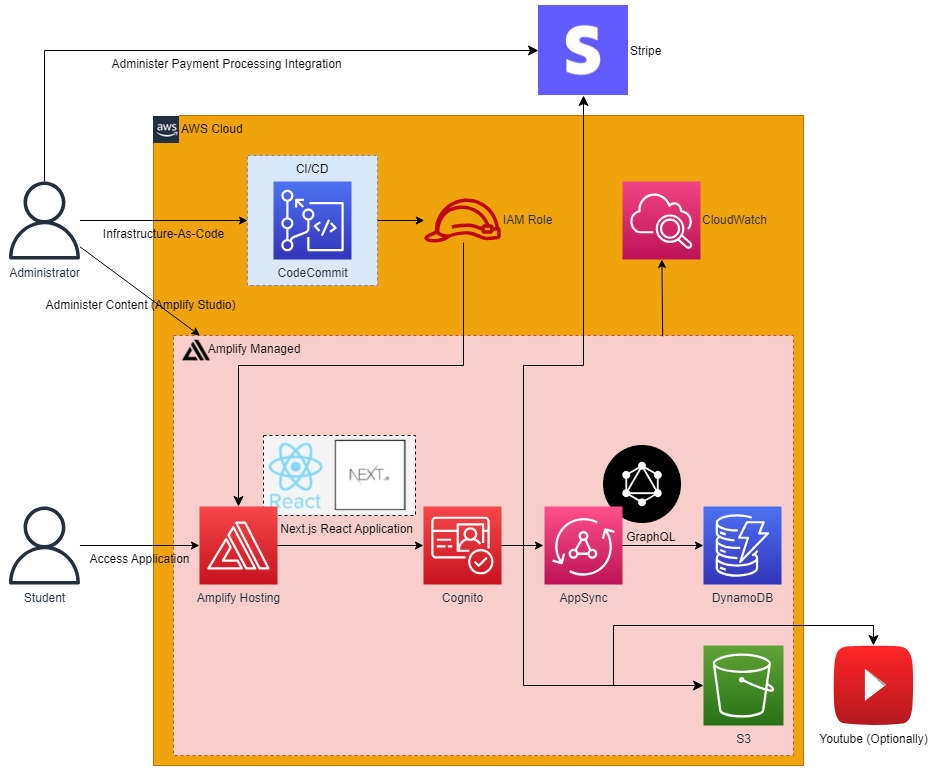
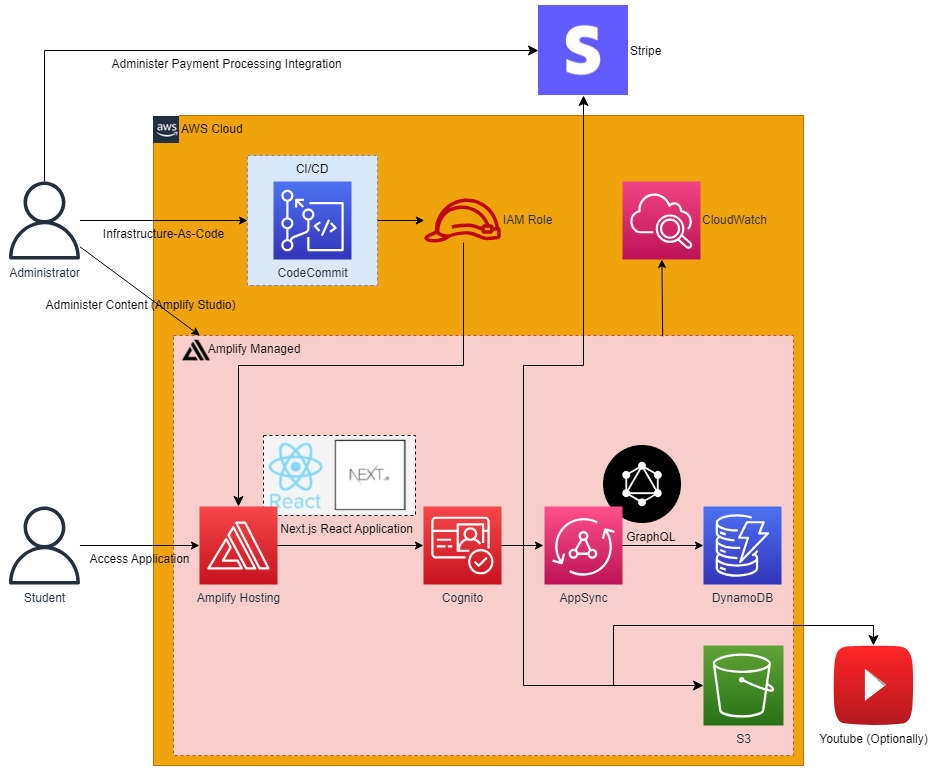
Architecture Diagram

Tanwir Institute Learning Portal
As part of a year-long project, I partnered with a local organization to identify and solve a business problem with technology.
Business Need:
Client needs a single touchpoint for students to access educational content.
Business Problems:
Course registration is unorganized, there is no central payment mechanism, there is no central location for students to view course content, and there is no way for students to track their educational progress on their own.
Technical Solution:
Develop an all-in cloud web-based application. This is an infrastructure-as-code managed solution, developed as a Next.js React application leveraging AWS Amplify hosting.
Client Benefits:
Benefits to the client include increasing student retention rate from enrollment start to course completion, increasing the certificate attainment rate, increasing the site hit-to-conversion rate, and qualitatively reducing client administrative burden.
Cost:
Financial cost to the client ranged from negligible to none, largely dependent upon future lecture content hosting costs. There is a standard fee associated with transactions using the Stripe payment processing integration. Detailed cost estimates were provided to the client.

*Note: This demo was for a development build and does not represent final or current application content.